Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- Pspice
- LED
- prescaling
- KEYPAD
- structural modeling
- verilog
- hc-sr04
- java
- D Flip Flop
- uart 통신
- dataflow modeling
- Algorithm
- Linked List
- behavioral modeling
- soc 설계
- FND
- DHT11
- vivado
- pwm
- gpio
- stop watch
- test bench
- atmega 128a
- Edge Detector
- ring counter
- BASYS3
- half adder
- Recursion
- i2c 통신
- ATMEGA128A
Archives
- Today
- Total
거북이처럼 천천히
HTML/CSS - 꿀팁 ( Tips - part 2 ) 본문
1. <link rel="stylesheet" href=""> 한 번에 생성
- link 작성 뒤, Tab를 누르면 한 번에 생성 가능
2. <li>안에 <a>가 있는 태크를 한 번에 n개 생성
- (li>a)*n : <li>안에 <a>가 있는 태크를 그룹화하여 n 개 생성
3. display : none 가 동작을 못할 경우
- display : none !important; 작성
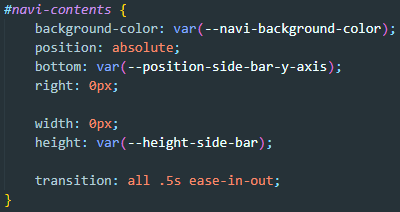
4. 자연스럽게 side bar를 나오게 하는 방법
- 첫 번째 아이디어 : 초기 width를 0px으로 설정한 뒤, "active" class를 추가하면 width를 원하는 만큼 늘어나도록 설정
그리고, transition을 통해 자연스럽게 만들어 준다.
- 두 번째 아이디어 : 해당 div의 position을 fixed시켜 고정시킨 뒤, 화면 밖에 위치시켰다가 toggle button 클릭하면
화면 안쪽으로 위치시키도록 만들어서 자연스럽게 나오게 만든다.


'Front-end > HTML + CSS' 카테고리의 다른 글
| HTML/CSS - pseudo-class, pseudo-element (0) | 2022.05.18 |
|---|---|
| HTML/CSS - 꿀팁 ( Tips ) (0) | 2022.03.05 |
| HTML/CSS - animation (0) | 2022.03.03 |
| HTML/CSS - action, method (0) | 2022.03.03 |
| HTML/CSS - 아이콘 무료 사이트 추천 ( Font awesome ) (0) | 2022.03.02 |




