Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- pwm
- LED
- structural modeling
- stop watch
- gpio
- i2c 통신
- test bench
- Recursion
- soc 설계
- Edge Detector
- ring counter
- half adder
- behavioral modeling
- java
- vivado
- verilog
- ATMEGA128A
- KEYPAD
- FND
- hc-sr04
- BASYS3
- D Flip Flop
- Pspice
- prescaling
- uart 통신
- Algorithm
- dataflow modeling
- DHT11
- atmega 128a
- Linked List
Archives
- Today
- Total
거북이처럼 천천히
HTML/CSS - pseudo-class, pseudo-element 본문
1. 개요
css에는 가상 클래스(pseudo-class)와 가상 요소(pseudo-element)가 있다. 이를 활용하면 HTML내에서 별도의 class를
지정할 필요 없이 HTML element를 선택할 수 있다.
2. Pseudo-class
Pseudo-class는 실제로 존재하는 HTML 요소에 클래스 추가 없이 해당 요소를 선택할 수 있다.
3. Pseudo-element
Pseudo-element는 실제로 존재하지 않는 요소를 클래스 추가 없이 선택할 수 있다.
4. Pseudo-class와 Pseudo-element가 필요한가?
Pseudo-class, Pseudo-element는 HTML 수정 없이 CSS만으로 특정 요소를 선택할 수 있으며, HTML에 불필요한 class를
지정하지 않음으로써 가독성을 향상시켜준다.
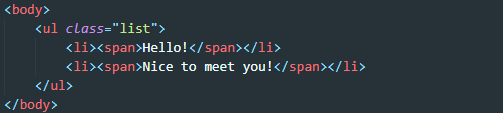
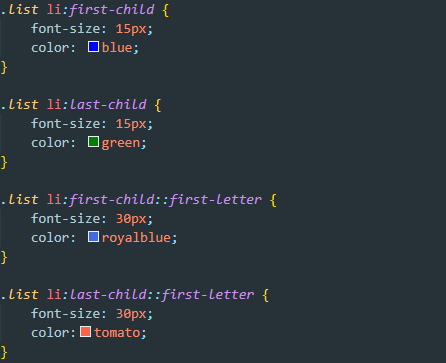
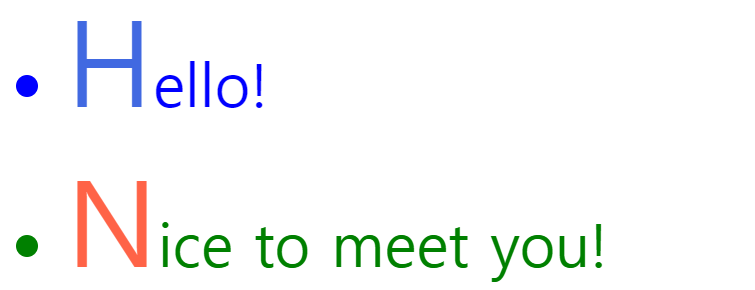
5. Pseudo-class, Pseudo-element 예시
- :first-child - 클래스를 지정하지 않아도 li의 첫 번째 자식요소 선택하여 제어
- :last-child - 클래스를 지정하지 않아도 li의 마지막 자식요소 선택하여 제어
- ::first-letter - li내의 첫번째 글자를 감싸고 있는 요소가 없어도 있는 것과 같이 제어 가능



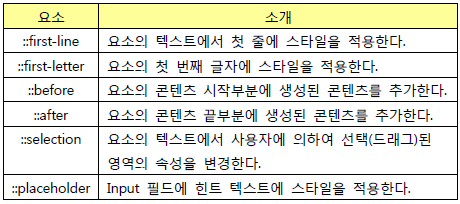
대표적인 Pseudo-element 목록은 다음과 같다.

6. ::before와 ::after
- ::before - 실제 내용 바로 앞에서 생성되는 자식요소
- ::after - 실제 내용 바로 뒤에서 생성되는 자식요소

::before와 ::after를 사용하기 위해서는 content라는 속성이 꼭 필요하다.
7. content = "" 는 무엇인가?
::before와 ::after와 함께 꼭 쓰이는 ‘content’는 ‘가짜’ 속성으로, HTML 문서에 정보로 포함되지 않은 요소를 CSS에서
새롭게 생성시켜주기 때문에 'content'는 '가짜' 속성이라 할 수 있다.
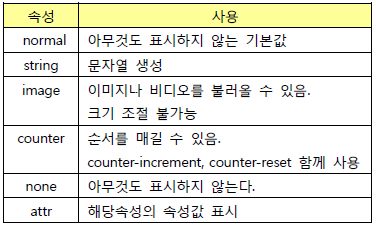
아래의 표는 content를 쓸 때, 대표적으로 사용되는 속성값들 이다.

'Front-end > HTML + CSS' 카테고리의 다른 글
| HTML/CSS - 꿀팁 ( Tips - part 2 ) (0) | 2022.05.15 |
|---|---|
| HTML/CSS - 꿀팁 ( Tips ) (0) | 2022.03.05 |
| HTML/CSS - animation (0) | 2022.03.03 |
| HTML/CSS - action, method (0) | 2022.03.03 |
| HTML/CSS - 아이콘 무료 사이트 추천 ( Font awesome ) (0) | 2022.03.02 |




