Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- soc 설계
- half adder
- behavioral modeling
- FND
- verilog
- prescaling
- uart 통신
- LED
- atmega 128a
- hc-sr04
- stop watch
- Linked List
- pwm
- ring counter
- KEYPAD
- BASYS3
- i2c 통신
- Edge Detector
- structural modeling
- D Flip Flop
- java
- test bench
- Algorithm
- Recursion
- DHT11
- dataflow modeling
- vivado
- gpio
- ATMEGA128A
- Pspice
Archives
- Today
- Total
거북이처럼 천천히
JS - setInterval 본문
1. setInterval 이란?
- interval은 '간격' 에 의미로, 일정한 시간 간격을 두고 event를 발생시키고자 할 때 사용
- setInterval 함수는 특정 사건을 일정한 시간 간격을 두고 발생 시키고자 할 때 적용
2. setInterval 함수
setInterval(func, delay (ms단위))
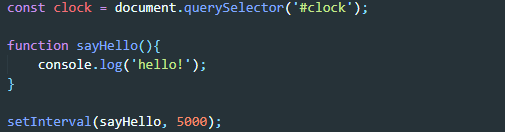
3. setInterval 함수 사용 예시

'Front-end > Javascript' 카테고리의 다른 글
| JS - Date Object (0) | 2022.05.17 |
|---|---|
| JS - setTimeout (0) | 2022.05.17 |
| JS - LocalStorage API (0) | 2022.05.17 |
| JS - 꿀팁 ( Tips - part 1 ) (0) | 2022.05.17 |
| JS - null과 undefined의 차이 (0) | 2022.05.17 |



