Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- Edge Detector
- D Flip Flop
- Algorithm
- DHT11
- Linked List
- test bench
- ring counter
- vivado
- java
- KEYPAD
- Recursion
- hc-sr04
- pwm
- Pspice
- atmega 128a
- verilog
- LED
- soc 설계
- half adder
- prescaling
- i2c 통신
- gpio
- behavioral modeling
- uart 통신
- FND
- structural modeling
- dataflow modeling
- BASYS3
- stop watch
- ATMEGA128A
Archives
- Today
- Total
거북이처럼 천천히
JS - Date Object 본문
1. Date 생성자
1970년 1월 1일 UTC(국제표준시) 자정으로부터 지난 시간을 밀리초로 나타내는 Date 객체를 생성
2. new.Date()
new.Date()를 통해 실시간 시간 정보 담고 있는 object를 return 받을 수 있다.
3. new.Date() 객체가 담고 있는 요소들
Situation : const data = new.Date() 선언된 상태
- data.getDate() : 현재 몇 일인지를 반환
- data.getDay() : 무슨 요일인지를 반환 (0을 일요일이라는 가정)
- data.getFullYear() : 몇 년인지를 반환
- data.getHours() : 몇 시인지를 반환
- data.getMinutes() : 몇 분인지를 반환
- data.getSeconds() : 몇 초인지를 반환
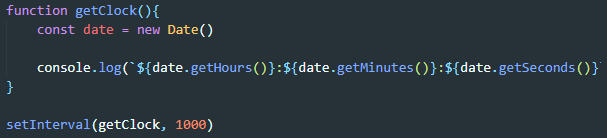
3. new.Date() 를 이용하여 시계 생성

'Front-end > Javascript' 카테고리의 다른 글
| JS - Template Literal (0) | 2022.05.20 |
|---|---|
| JS - padStart, padEnd (0) | 2022.05.17 |
| JS - setTimeout (0) | 2022.05.17 |
| JS - setInterval (0) | 2022.05.17 |
| JS - LocalStorage API (0) | 2022.05.17 |



