Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- java
- LED
- gpio
- KEYPAD
- Recursion
- prescaling
- soc 설계
- ATMEGA128A
- Linked List
- pwm
- Pspice
- behavioral modeling
- FND
- Algorithm
- ring counter
- hc-sr04
- Edge Detector
- vivado
- DHT11
- BASYS3
- D Flip Flop
- structural modeling
- test bench
- dataflow modeling
- i2c 통신
- uart 통신
- atmega 128a
- stop watch
- verilog
- half adder
Archives
- Today
- Total
거북이처럼 천천히
JS - padStart, padEnd 본문
1. padStart 이란?
- 문자열이 minmum length 을 충족시키지 못했을 경우, 대상 문자열의 시작(좌측)에 새로운 문자열을 채워넣는다.
- 채워넣기는 대상 문자열의 시작(좌측)부터 적용
1.2. padStart 구성
padStart('minimum string length', '채워넣기')
- 채워넣기 : 채워넣기는 minmum length을 충족시키지 못했을 경우, 문자열의 시작(좌측)에 채워 넣을 text을 의미
- minimum string length를 충족할 경우, 그대로 출력
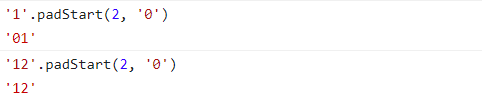
1.3. padStart 사용 예시

2. padEnd 이란?
- padStart() 는 minimum length에 충족하지 못할 경우, 문자열의 시작에 text를 추가
- padEnd() 는 minimum length에 충족하지 못할 경우, 문자열의 끝에 text를 추가
1.2. padStart 구성
padEnd('minimum string length', '채워넣기')
- 채워넣기 : 채워넣기는 minmum length을 충족시키지 못했을 경우, 문자열의 끝(우측)에 채워 넣을 text을 의미
- minimum string length를 충족할 경우, 그대로 출력
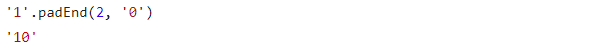
1.3. padStart 사용 예시

'Front-end > Javascript' 카테고리의 다른 글
| JS - Template Literal (0) | 2022.05.20 |
|---|---|
| JS - Date Object (0) | 2022.05.17 |
| JS - setTimeout (0) | 2022.05.17 |
| JS - setInterval (0) | 2022.05.17 |
| JS - LocalStorage API (0) | 2022.05.17 |



